高德地图在React项目中的使用(二)
”echarts Echarts的地图 react 云南省地图“ 的搜索结果
import React from "react"; // 模块化样式表 import s from "./style.css"; import echarts from 'echarts/lib/echarts'; import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; import ...
React中使用百度地图
js(react)中使用百度地图
标签: 前端
百度地图 React Native 模块,同时支持ios和android,react native 0.60.0+。 支持模块: 基础定位 ✅ 基础地图 ✅ 个性化地图 ✅ 离线地图 ✅ 绘制点标记 ✅ 绘制线 ✅ 绘制弧线和面 ✅ 自定义Infowindow 点聚合 ...
在react中使用百度地图 在react中使用百度地图有三种方式 1:首先使用window保存BMap 1): 在创建好的react项目中的public目录下的index.html中引入 <script type="text/javascript" src=...
背景: 直接使用不行,会报错 qq不存在 两种方法: ...首先在html文件中加入script引入腾讯地图地址和key 在html中加入全局变量 window.QMap = qq.maps; <script charset="utf-8" src="https://ma...
1.首先写一个容器div去装地图 注意设置div的长和高!! <div className="map" style={{width:"500px";height:"500px"}}></div> 2.安装echarts并引入项目中 import echarts from 'echarts' 3.引入中国...
今天在React native中导入百度地图组件遇到过许多坑,特此写一篇博客记录踩过的坑... 1、Install 安装 npm install react-native-baidu-map --save 2、在settings.gradle中添加以下内容 ...
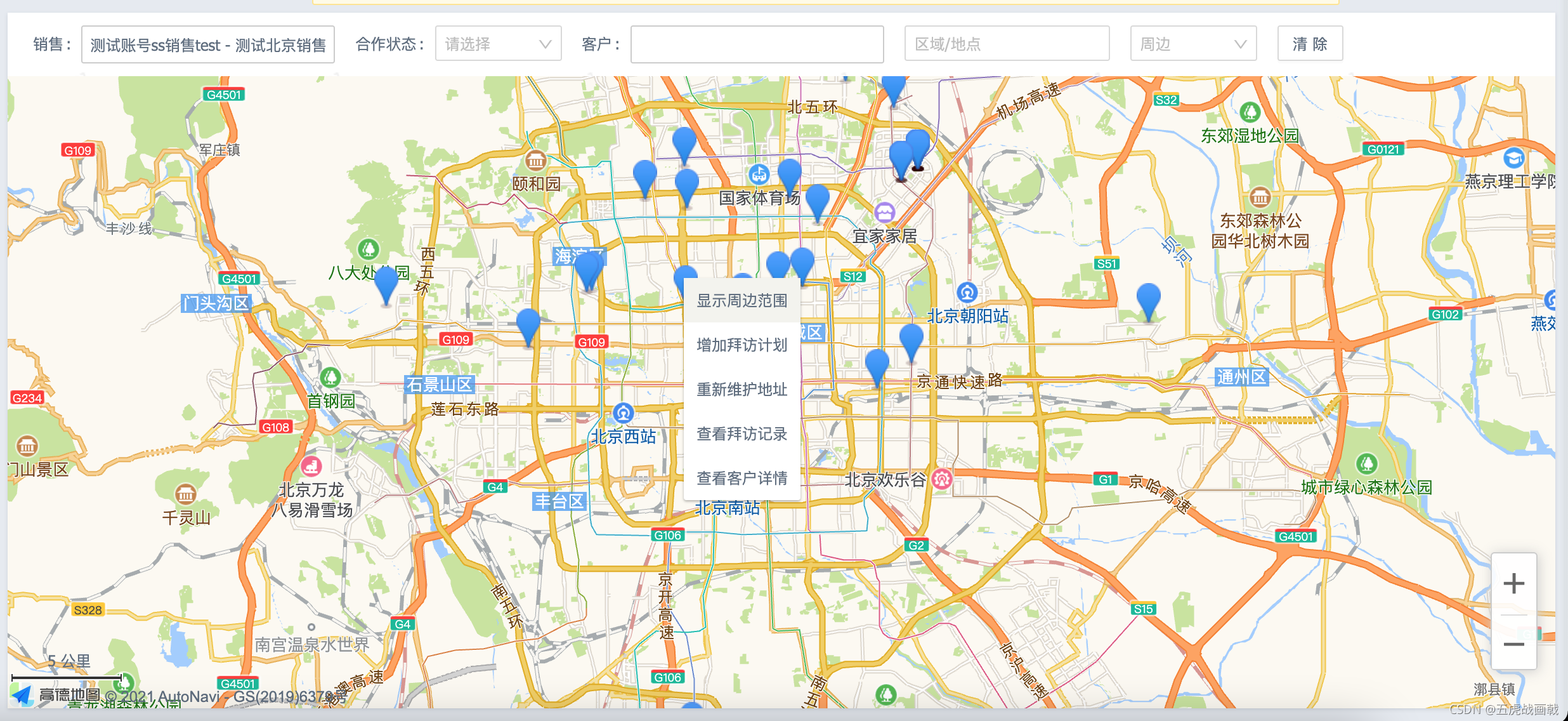
React 使用原生高德地图
标签: react
在项目中有一个需要在地图上显示物体定位以及分布热力图的需求,导师选择使用高德地图进行实现。对应的package为React-amap。 记录一下在项目中遇到的几个问题以及解决方案: 自定义Markers外观, // 标记杆塔的...
当前高德地图的react版本 饿了么的react-amap项目地址为:https://github.comElemeFE/react-amap 新的react-amap-next项目地址:https://github.com/windsome/react-amap-next ,采用新方案,极少代码 当前react版本...
React Hooks 封装高德地图进行地理定位 组件 import React, {useEffect} from 'react' import AMapLoader from '@amap/amap-jsapi-loader' import useIsChinese from '@/hooks/use-is-chinese' import {MAP_LANG} ...
react项目中使用高德地图 基本项目使用create-react-app创建项目,并引入typescript 1. 申请高德key 2. 在index.html中引入高德地图 <script type="text/javascript" src=...
首先去百度开放平台—控制台—应用管理----我的应用,创建一...想调用百度地图的API必须引入百度的script,原生的react内加入如下代码(我是umi+react不是原生react,这个引入方式取自百度) <script type="tex...
react-native 高德地图组件,使用最新 3D SDK,支持 Android + iOS,受 react-native-maps 启发,提供功能丰富且易用的接口。 主要功能: 地图模式切换(常规、卫星、导航、夜间) 3D 建筑、路况、室内地图 ...
React中使用腾讯地图
推荐文章
- java实现循环队列,解决普通队列假溢出问题_但是要利用循环队列的时候,处理假溢出,要使q.front=0的时候,为什么q.rear要加-程序员宅基地
- linux CentOS 7下载步骤_centos7下载-程序员宅基地
- Qt 22 布局管理器1 - QLayout,QBoxLayout,布局管理器的相互嵌套_qt layout可以嵌套layout吗-程序员宅基地
- error MSB6006 rc exe 已退出,代码为 5_vs2010报警 error msb6006: “rc.exe”已退出,代码为 5。-程序员宅基地
- 如何用NAS打造私有协同办公系统?-程序员宅基地
- 假设你们的社团要精选社长,有两名候选人分别是A和B,社团每名同学必须并且只能投一票,最终的票多的人为社长。-程序员宅基地
- BeanFactory和ApplicationContext有什么区别?_beanfactory和applicationcontext是干什么的-程序员宅基地
- java 项目管理 maven2.0学习笔记 _apt fml fr-程序员宅基地
- 【linux之进程间通信】——管道_管道read-程序员宅基地
- DermoSegDiff: A Boundary-aware Segmentation Diffusion Model for Skin Lesion Delineation-程序员宅基地